JavaScript API Reference
The Fabasoft app.telemetry JavaScript API was introduced in the Summer Release 2009 and allows you to instrument any JavaScript application with instrumentation points to see what's going on in complex web applications.
In order to use the JavaScript API in your web application, you only have to include the softwaretelemetry.js SDK file and use the predefined functions and constants.
Constants and Configuration (JavaScript)
All of the constants mentioned below are defined in the JavaScript API file softwaretelemetry.js on the global object called “apm”.
Version (JavaScript)
apm.version contains the version number of the used script.
Example: alert(apm.version) // => “17.2.7”
Flags (JavaScript)
Flags are used to specify the type of an event and are passed as argument to every event call.
Name | Value | Description |
|---|---|---|
apm.FLAG_NONE | 0 | normal event |
apm.FLAG_ENTER | 1 | indicates a starting point |
apm.FLAG_LEAVE | 2 | indicates an ending point |
apm.FLAG_WAIT | 4 | indicates a wait condition |
apm.FLAG_WARNING | 8 | mark event as warning |
apm.FLAG_ERROR | 16 | mark event as error |
apm.FLAG_PROCESS_INFO | 32 | force writing SessionInfo just before the event |
Log Level (JavaScript)
An event will only be logged if the event-level is lower or equal to the value selected in the session or log-definition.
Name | Value | Description |
|---|---|---|
apm.EVENT_LEVEL_LOG | 0 | for events that should always be included and for logging parameters for the request overview |
apm.EVENT_LEVEL_NORMAL | 50 | for general events for normal recording sessions |
apm.EVENT_LEVEL_DETAIL | 60 | for detail level events for detailed session analysis |
apm.EVENT_LEVEL_DEBUG | 70 | event with debugging information - highest level of precision with huge data amount and performance impact |
Predefined Events (JavaScript)
The SDK already provides a set of predefined events used for general purpose. For a full listing of all available predefined events see the generic chapter Predefined Events.
All predefined events are declared and available as global constants on the base variable “apm”.
Error/Trace Events:
Use these standard events to mark error, warning or info conditions in your application:
- EVENT_ERROR
- EVENT_WARNING
- EVENT_INFO
- EVENT_TRACE
Predefined Application Value Keys and Names (JavaScript)
View the language agnostic Application Values section for an explanation of the properties listed below.
All predefined application value keys and names are available as public constants on the global apm object.
- VALUE_VERSION_KEY with name VALUE_VERSION_NAME
Environment Configuration (JavaScript)
Some global settings for the JavaScript SDK are configured globally on the environment object “apm.env”:
Name | Default Value | Description |
|---|---|---|
apm.env.url | “web.telemetry” | The address to which the JavaScript API posts its data. Important: this URL cannot point to a different domain or host as browser security prohibits this! You can of course map a virtual directory to a different server using a load-balancer or similar methods. |
apm.env.active | true | With this Boolean value you can switch the JavaScript API on or off |
apm.env.flushtimeout | 5000 (= 5 sec) | Delay for first telemetry data cache flush. You can read the currently used flushtimeout (in ms) here, but you need to use apm.SetTimeout to change the timeout … see “Method SetTimeout (JavaScript)” |
apm.env.flushinterval | 60000 (= 1 min) | Telemetry data cache flush interval (in ms). You can read the currently used flushinterval (in ms) here, but you need to use apm.SetInterval to change the interval. … see “Method SetInterval (JavaScript)” |
apm.env.eventsperflush | 500 | Number of telemetry events sent with each cache flush. |
apm.env | 30000 | Resync module registration on changes after this timeout (ms). |
apm.env.reregistertimeout | 600000 (= 10 min) | Interval (in ms) when synchronizing full registration information with agent/server. |
apm.env.exceptioncallback | null | This callback is called (if set) when an exception occurred. For details see “Exception Callback (JavaScript)” |
apm.env.navigationtiming | true | Insert Navigation Timing data before the first call to CreateContext to add visibility into the loading process of the browser to start your application. You may want to disable this if your application expects to start up after the page finished loading. |
Exception Callback (JavaScript)
This callback is called (if set) when an exception occurred.
There are a number of cases when this can occur:
- Data could not be transmitted to the Fabasoft app.telemetry WebAPI service.
- Some other error happened when trying to send data to the Fabasoft app.telemetry WebAPI service.
- The user callback has thrown an exception.
Syntax |
|---|
apm.env.exceptioncallback = function(exobj, msg); |
Parameters:
- exobj (object): the JavaScript exception object or null if not available.
- msg (String): String with a textual description of the occurred error.
Return Value:
The return value is ignored.
Remarks:
If apm.env.exceptioncallback is not set (null), the error message and a back trace will be logged to the JavaScript (Firebug)-Console (if available).
Usage Example |
|---|
apm.env.exceptioncallback = function(exobj, msg) { alert("Exception:\nObject: " + exobj + "\nMsg: " + msg); } |
Configuration Functions (JavaScript)
Besides setting the basic configuration variables (like apm.env.url) you can modify some parameters for your needs with the following setup functions described in the next sub chapters.
Method SetTimeout (JavaScript)
Call apm.SetTimeout to change the initial timeout (delay) after which new events are being sent to the Fabasoft app.telemetry WebAPI service.
Syntax |
|---|
apm.setTimeout(timeout); |
Parameters:
- timeout: Timeout/delay in milliseconds after which new events are sent to the Fabasoft app.telemetry WebAPI service.
Return Value:
This function does not return any value.
Remarks:
You can read the currently used interval from apm.env.flushtimeout. Altering this value directly is not recommended.
Usage Example |
|---|
// if you know that an action will take 2 seconds you might raise the apm.SetTimeout(3000); |
Method SetInterval (JavaScript)
Call apm.SetInterval to change the interval in which the JavaScript API talks to the Fabasoft app.telemetry WebAPI service.
Syntax |
|---|
apm.setInterval(interval); |
Parameters:
- interval: Interval in milliseconds in which the Fabasoft app.telemetry WebAPI service is called to refresh registration and session information.
Return Value:
This function does not return any value.
Remarks:
- You can read the currently used interval from apm.env.flushinterval. Altering this value directly has no effect.
- Using a very small interval is a bad idea because some browsers limit the count of concurrent connections opened with XMLHttpRequest.
Usage Example |
|---|
apm.SetInterval(3000); |
Method Flush (JavaScript)
Call apm.Flush to trigger immediately sending events to the Fabasoft app.telemetry WebAPI service.
Syntax |
|---|
apm.Flush(sendAllEvents); |
Parameters:
- sendAllEvents: If true all available events are transmitted to the server asynchronously.
If false a set of events will be transmitted in an asynchronous manner.
Return Value:
This function does not return any value.
Registration Functions (JavaScript)
Method RegisterApplication (JavaScript)
Call this function once to provide information about the context of the application.
Syntax |
|---|
apm.RegisterApplication(appname, appid, apptiername, apptierid); |
Parameters:
- appname: The name of your application
- appid: The Id of your application
- apptier: The tier inside the application
- apptierid: Id to distinguish multiple services of one application tier
Return Value:
This function does not return any value.
Remarks:
- Your application must be registered before any events can be fired.
- The communication with the Fabasoft app.telemetry WebAPI service is setup when fist calling apm.RegisterApplication.
Usage Example |
|---|
apm.RegisterApplication("Software-Telemetry", "Demo", "Browser", "browser"); |
Method RegisterApplicationValue (JavaScript)
Call RegisterApplicationValue to register additional static information about your application such as the version number.
Syntax |
|---|
apm.RegisterApplicationValue(valueKey, valueName, value); |
Parameters:
- valuekey: The application defined key of the value or the predefined VALUE_VERSION_KEY. Limited to 256 utf-8 encoded Bytes. Keys starting with “apm:” are res erved for internal use.
- valueName: The display name of the property (VALUE_VERSION_NAME, for the example above). Limited to 512 utf-8 encoded Bytes.
- value: The value of the property. Limited to 32768 utf-8 encoded Bytes.
Return Value:
This function does not return any value.
Method RegisterModule (JavaScript)
Call this function to register modules inside your application.
Syntax |
|---|
apm.RegisterModule(modulename); |
Parameters:
- modulename Desired name of your module.
Return Value:
- This function returns an object which you need to fire and register events.
Remarks:
- Different modules are shown as different bars during the analysis.
- For generic instrumentation of XMLHttpRequests there already exists a predefined module which can be obtained by calling apm.GetXMLHTTPModule(). (see “XMLHttpRequest”)
Usage Example |
|---|
var page = apm.RegisterModule("Page"); page.RegisterEvent(1, "ButtonClicked", "ArticleID"); var module2 = apm.RegisterModule("AJAX Status"); var xhrMod = apm.GetXMLHTTPModule(); |
Method RegisterEvent (JavaScript)
Call RegisterEvent on a registered module instance object to provide information about every eventid used for event tracing.
Syntax |
|---|
<module-instance>.RegisterEvent(id, name, param); |
Parameters:
- eventid: This is the id of the event you want to register.
- description: The description of the event.
- parameterdescription: Name of event parameters. If more parameters are used in one event, separate the parameter names by semi-colon (;). For example: "name;count;size"
Return Value:
This function does not return any value.
Remarks:
If an event has more than one parameter you need to separate the parameterdescription with semicolons (;).
Usage Example |
|---|
var module = apm.RegisterModule("AJAX Request"); module.RegisterEvent(4, "RequestResult", "status;status Text"); |
Method RegisterFilterValue (JavaScript)
Call apm.RegisterFilterValue for each valid filter value.
Syntax |
|---|
apm.RegisterFilterValue(value, description); |
Parameters:
- value: value is the raw filter value.
- description: This is the description which is presented in the Client-User-Interface as filter.
Return Value:
This function does not return any value.
Usage Example |
|---|
apm.RegisterFilterValue("Article ID", "Description for `Article ID` filter."); |
Context Handling Functions (JavaScript)
Method CreateContext (JavaScript)
Call APMCreateContext to create a new Software-Telemetry context. If the filter value matches a currently started session filter, logging is started for the current execution flow. Make sure to call APMReleaseContext when exiting the context.
Syntax |
|---|
apm.CreateContext(contextid, filter); |
Parameters:
- contextid: The current context or null. You may call CreateContext multiple times to provide additional filter parameters. To do this you have to provide the previously created context id as the contextid input parameter in subsequent calls to CreateContext so that the CreateContext can be associated with the same request. To start a new context pass null as the contextid to get a new contextid as a return value from the CreateContext function.
- filter: This value is used to match a filter of a started Software-Telemetry session. You should register filter values used by calling RegisterFilterValue (see “Method RegisterFilterValue (JavaScript)”)
Return Value:
- If the API is active this function returns a new context token, otherwise null will be returned.
Remarks:
- See chapter “Application Properties” for more information on the app.telemetry request concept.
- See “Method ReleaseContext (JavaScript)”
Usage Example |
|---|
var contextid = apm.CreateContext(null, "filter1"); // ... proceed with application logic and fire events apm.ReleaseContext(contextid); |
Method ReleaseContext (JavaScript)
Call APMReleaseContext to finish logging this request. Make sure to call apm.ReleaseContext for every request created with apm.CreateContext.
Syntax |
|---|
apm.ReleaseContext(contextid); |
Parameters:
- contextid: The current context obtained by the corresponding CreateContext call.
Return Value:
This function does not return any value.
Remarks:
- If you don't call APMReleaseContext the request keeps the running status until the request-timeout has been reached.
- See “Method CreateContext (JavaScript)”
Usage Example |
|---|
var contextid = apm.CreateContext(null, "filter"); |
Method GetContext (JavaScript)
Call apm.GetContext to get a context handle, which can be passed to another thread or process. This context information is used by the analysis components to track the control flow through the distributed environment.
The acquired context handle has to be submitted (either by transmitting over the network or in another way) to the thread/process being called which associates the calling thread with itself by passing the context to the apm.AttachContext-method.
Syntax |
|---|
apm.GetContext(contextid); |
Parameters:
- contextid: the current context (obtained by CreateContext).
Return Value:
- If the API is active this function returns a new context-token, otherwise null will be returned.
Remarks:
Usage Example |
|---|
var contextid = apm.CreateContext(null, "AJAX"); // pass contextToken to another function or another host //another function can use the token to asynchronously do some work apm.ReleaseContext(contextid); |
Method AttachContext (JavaScript)
Call apm.AttachContext to restore the context acquired through apm.GetContext in another thread, process or execution flow.
Syntax |
|---|
apm.AttachContext(contextid, token); |
Parameters:
- contextid: The current context or null. If you attach to a context within a previously created context using AttachContext, pass the existing contextid as an input parameter. To start a new context pass null as the contextid to get a new contextid as a return value from the AttachContext function.
- token: The context token which you want to attach to. You get such a context token by calling apm.GetContext.
Return Value:
- If the API is active this function returns a new context-id if the contextid parameter was null, otherwise contextid will be returned.
Remarks:
- See “Passing Context”,
- See “Method GetContext (JavaScript)”
Usage Example |
|---|
var contextid = apm.AttachContext(null, token); //proceed with application logic and fire events apm.ReleaseContext(contextid); |
Method GetSyncMark (JavaScript)
Call apm.GetSyncMark to get a synchronization handle that can be passed to another thread or process to synchronize control flow.
Syntax |
|---|
apm.GetSyncMark(contextid); |
Parameters:
- contextid: This is the context for which you want to get a sync-mark.
Return Value:
- The return value is a Base64-encoded string which represents the token, or null if the API is inactive.
Remarks:
Usage Example |
|---|
var contextid = apm.CreateContext(null, "Test"); var token = apm.GetSyncMark(contextid); |
Method SetSyncMark (JavaScript)
Call apm.SetSyncMark to pass a synchronization handle you got from apm.GetSyncMark for synchronizing the sequence of events.
Syntax |
|---|
apm.SetSyncMark(contextid, token); |
Parameters:
- contextid: This is the context for which you want to set a sync-mark.
- token: The sync-mark token you got from GetSyncMark form another thread/process.
Return Value:
This function does not return any value.
Remarks:
Usage Example |
|---|
// registration,... var context = apm.CreateContext(null, "Test"); // set the sync-mark we got from the web service (if any) // or an use the response header of an AJAX call token = xhr.getResponseHeader("x-apm-telemetry-syncmark"); if (token) { module.Event(context, g_idLoaded, apm.LEVEL_DETAIL, apm.FLAG_NONE, "page loaded"); //... apm.ReleaseContext(context); |
Event Functions (JavaScript)
Method Event (JavaScript)
Call Event to log events with any number of parameters.
Syntax |
|---|
<module-instance>.Event(contextid, id, level, flags, [params...]); |
Parameters:
- contextid: This is the context in which the event happens and is to be logged.
- id: id of the event being processed (should have been registered with RegisterEvent – see “Method RegisterEvent (JavaScript)”).
- level: event detail level for filtering. For the list of available log levels see chapter “Log Level (JavaScript)”.
- flags: flags to mark events with Enter-, Leave- and/or Wait-semantic. More than one flags can be added together with a plus (+). For the list of available flags see chapter “Flags (JavaScript)”.
- params...: You can specify any number of parameters after the flags parameter. null parameters are also allowed - even if they are in between normal parameters (null parameters are replaced by empty string parameters if needed).
Note: do not specify objects as parameters!
Return Value:
This function does not return any value.
Remarks:
Usage Example |
|---|
var module = apm.RegisterModule("AJAX Request"); var context = apm.CreateContext(null, "filter1"); module.Event(context, 7, apm.LEVEL_DEBUG, apm.FLAG_NONE, "param1", null, "param3", 4); apm.ReleaseContext(context); |
Method SendXMLHttpRequest (JavaScript)
Call apm.SendXMLHttpRequest to do a fully instrumented XMLHttpRequest including passing x-apm-telemetry-context headers to the webserver and handling x-apm-telemetry-syncmark response headers for End-2-End instrumentation.
Syntax |
|---|
apm.SendXMLHttpRequest(request, async, value, callback, context); |
Parameters:
- request: The XMLHttpRequest object.
- async: Set this to true if you want to do an asynchronous request.
- value: This is the data sent with the request.
- callback: This callback is executed on every readystatechange (it does not apply for synchronous requests).
- context: This is your current context in which the request is being sent.
Return Value:
This function does not return any value.
Usage Example |
|---|
apmCheckServices = function() { |
Fabasoft app.telemetry Button (JavaScript)
Method Report (JavaScript)
Call apm.Report to create a new feedback report.
The filter value will be matched to the description using the registered filter values. Use the textual description of the feedback entered by the user or generated by the application to identify the report session later again.
Syntax |
|---|
apm.Report(contextid, filter, reportkey, description); |
Parameters:
- contextid: This is the context in which the report is generated.
- filter: The raw filter value.
- reportkey: A key value must be generated by the calling application and can be used to associate further descriptions to a feedback.
- description: Application generated or entered by the user. The maximum length of the description is 32768 Bytes. (Prior to Fabasoft app.telemetry 2010 Fall Release (5.3) this parameter was limited to 256 Bytes.)
Return Value:
This function does not return any value.
Usage Example |
|---|
var module = apm.RegisterModule("User Reaction"); |
Method ReportValue (JavaScript)
Call apm.ReportValue to add a key/value pair to an existing report.
Syntax |
|---|
apm.ReportValue(contextid, reportkey, key, value); |
Parameters:
- contextid: This is the context in which the report is generated.
- reportkey: match the reportkey of the Report function to associate the value with the report session.
- key: A key describes the meaning of the value. Only one value can be associated to a key in one report session.
- value: Textual value (max. 32 kBytes).
Return Value:
This function does not return any value.
Usage Example |
|---|
Method ReportContent (JavaScript)
Call apm.ReportContent to add content to an existing report.
Syntax |
|---|
apm.ReportContent(reportkey, filename, value, encoding, mimetype); |
Parameters:
- reportkey: match the reportkey of the Report function to associate the content with the report session.
- filename: A filename describing the content of the file. (max. 256 Bytes) – this is the name of the file in the reported session with which the data is persisted.
- value: This is the content – a string or byte-array to attach to the report.
- encoding (optional): The encoding type of the value content. Supported encoding types are:
- "plaintext" (=default: if missing or null): string value will be written directly into the target file.
- "base64": the passed content value must be Base64-encoded and will be decoded as Base64-value on the server for writing into the target file. This encoding allows you to attach binary data, images or similar to the report session.
- mimeType (optional): The MIME-type helps to identify the uploaded file content. You can provide any valid mime type string:
- "text/plain" (=default: if missing or null)
- "image/png"
- "application/octet-stream"
- etc.
Return Value:
This function does not return any value.
Usage Example |
|---|
var module = apm.RegisterModule("User Reaction"); apm.Report(context, "filter1", reportkey, "Application has been waiting for user input"); |
Remarks:
To allow applications to post random content, Fabasoft app.telemetry WebAPI supports posting content directly to the Fabasoft app.telemetry Web-API. Provide the reportkey and the filename as URL-parameters after the "?ReportContent" tag and the send the value as POST-data content.
Usage Example – ReportContent POST |
|---|
var request = new XMLHttpRequest(); |
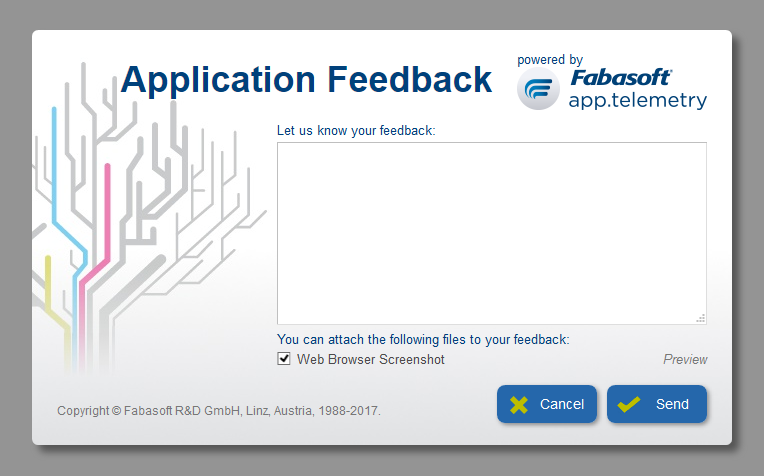
Method ReportDialog (JavaScript)
The JavaScript API provides a full-featured implementation of a report dialog to ask the user for feedback which is sent with the other report data. When used with modern web browsers also a web-based HTML5 browser screenshot is available.
Syntax and Usage
Call apm.ReportDialog to show the end user a feedback dialog which will invoke the apm.Report call with the description entered by the user and if defined it will append additional metadata information and files to the same report session.
Syntax |
|---|
apm.ReportDialog(contextid, filter, reportkey, description, parentNode, metadata, formOptions); |
Parameters:
- contextid (optional): This is the context in which the report dialog is opened by the user (e.g. context of user button click). If you do not have an active context pass "null" and the API will create the required context internally. This context is released after the dialog is created and displayed!
- filter (required): The raw filter value.
- reportkey (required): A key value (string) must be generated by the calling application to associate further descriptions to a feedback (as unique value for every generated report). The key value can be used to attach further metadata/attachments.
- description (optional): Optionally a predefined description string may be passed to this function to provide a start-up text for the description input text field presented to the user within the feedback dialog – the user can change this text. If empty ("") the user will see an empty input text field in the dialog where he can input his own feedback text.
- parentNode (optional): This is the parent DOM-Node to which the created dialog is added, if you do not specify this parameter it defaults to window.document.getElementsByTagName('BODY')[0].
- metadata (optional): The metadata object is an optional parameter to define additional metadata to display in the report dialog and attach to report session. The metadata object has the following format:
_metadata object Syntax/Example |
|---|
function previewCallback(filename, fileObj) { |
- formOptions (optional): Since version 2013 Fall Release this optional parameter can be used to pass additional parameters.
- formid: to load a designed on-premise form via the WebAPI. This will prevent the default SDK dialog from being shown and will instead load the form with the given ID. Format: formOptions = { formid: "<FORMnnnnn>" }
- language: to load a specific language translation of a designed on-premise form. If not defined the language of the HTML-page where the dialog is embedded will be used (document.documentElement.lang). If no form translation for the desired language can be found the default dialog without text translations will be loaded. Format: formOptions = { language: "<xy>" }
_formOptions object Syntax/Example |
|---|
var formOptions = { |
Return Value:
This function does not return any value.
Remarks:
- Calling this dialog when the API is disconnected results in an alert with the message stored in apm.env.report.reportingunavailable, you can call apm.IsConnected() to check if this will happen.
- During the lifetime of the dialog all iframe, object, and embed tags are set to visibility: hidden, after closing the dialog all changed elements are set back to their original visibility value.
Customizing Report Dialog
The application developer can customize the texts used in the dialog and optionally can define the path where the image file resources are located.
To customize the dialog settings just overwrite the default values in the apm.env.report API variables:
Name (apm.env.report. ...) | Default Value | Description |
|---|---|---|
dialogtitle | “Application Feedback” | Title displayed at the top of the dialog (heading) |
dialogpoweredby | “powered by” | Powered by… text above logo |
poweredByLogo | <empty> | optionally set a custom poweredBy logo – keep empty to use the default app.telemetry logo (will be set as img-src attribute) |
poweredByLogoLink | <empty> | optionally define a custom link target for the powered-by logo (set as a-href attribute) – keep empty to use the default URL (http://www.apptelemetry.com) |
hidePoweredBy | false | could be set to true to fully hide the powered-by logo and text |
hideBackgroundImage | false | could be set to true to hide the background image tree to save some space on the left |
enableLogoLinkToHomepage | true | if true the Logo represents a hyperlink to www.apptelemetry.com otherwise there will be no link but only the logo |
dialogtext | “Let us know your feedback:” | Default label text for main feedback input box (shown above textarea). |
dialogtextminlength | 0 | Minimum number of characters the user has to enter to be able to submit the feedback (if not fulfilled the dialogtexttooshort-text is displayed). |
dialogtextmaxlength | 1000 | Maximum number of characters the user can enter in the text-field (textarea limited with maxlength-property) - if set to 0 the length is not limited (maxlength-property not set) |
dialogtexttooshort | “The feedback you entered is too short.” | Displayed error text when user tried to send the feedback but did not enter enough text (characters) into the textarea. |
dialogsubmittext | “Send” | Label text for send/submit button. |
dialogcanceltooltip | “Cancel” | Label text for cancel/close button. |
closeonescape | true | If true the dialog will be closed (cancelled) on pressing the escape key. |
reportingunavailable | “The feedback functionality is currently unavailable.” | Text shown when feedback functionality is not available (base URL not configured correctly or webAPI not reachable). |
imagepath (ignored) | null | The imagepath parameter is not used any longer. |
scripting | true | This setting allows you to disable any scripting field functions possibly used in additional form fields. |
Additional Customization Variables (for providing metadata content):
In order to use the automatic screenshot/softwareinfo integration of the Fabasoft web browser plugin the following conditions must be fulfilled:
- Fabasoft web browser plugin is installed on every client machine using the feedback dialog
- The JavaScript part of this Fabasoft plugin (fscplugin.js) is included and loaded before the softwaretelemetry.js.
- Your server location is trusted for Fabasoft plugin usage in the registry of every client using the feedback dialog: HKEY_CURRENT_USER\Software\Fabasoft\WebClient\TrustedSites … with a „String“-key containing the application server URL as name and the value “1” as value. (E.g.: http://server.mydomain.com = 1)
Otherwise you can provide your own file attachments within the metadata files list including the callback functions for getting the content and previewing the file.
- apm.env.report.screenshot =
{enabled: true, label: 'Include Screenshot', previewlabel: 'Preview...'} ... to customize the Plugin-based screenshot content attachment - apm.env.report.softwareinfo =
{enabled: true, label: 'Include Software Repository/Registry', previewlabel: 'Preview...'} ... to customize the Plugin-based screenshot content attachment - apm.env.report.displaymetadata = true; ... set this option to false to hide additional info key-value pairs attached to the report session (information is only hidden but sent with report)
- apm.env.report.metadatatitle = 'Your feedback will include the following information:' ... section title label for additional info key-value pairs
- apm.env.report.filestitle = 'You can attach the following files to your feedback:' ... section title label for additional attached files (and screenshot/softwareinfo attachments)
Available event callbacks: (default they are not defined - null)
- apm.env.report.onopen = function() { ... }
- The onopen-callback is invoked after the dialog has been created and inserted into the DOM, but before the iframe, object and embed elements are hidden.
- apm.env.report.oncancel = function(data) { ... }
- The oncancel-callback is invoked when the user cancels the feedback dialog with the close/cancel button.
- If the assigned callback function returns false the dialog will not be canceled/closed. In normal cases the function should return true.
- The data argument passed to the oncancel callback is the apm.env.report.data variable which can be read - but should not be changed here - changes made to the description property will be overwritten when the user presses OK(in case the oncancel-callback returns false and the user presses OK afterwards).
- apm.env.report.onsubmit = function(data) { ... }
- The onsubmit-callback is invoked when the user presses the submit/OK button in the feedback dialog.
- If the assigned callback function returns false the dialog will not be submitted (no report sent) and will stay open. In normal cases the function should return true. You can use this callback to validate the input and inform the user about what he missed to enter (min text-length, E-Mail address, whatever)
- The data argument passed to the onsubmit callback is the apm.env.report.data variable which can be read and also modified, changes to the description property are not reflected in the input element the user sees and are overwritten the next time the user presses submit (if you returned false to keep the dialog open before).
- apm.env.report.onclose = function() { ... }
- the onclose-callback is invoked after the dialog has been removed from the DOM, the iframe, object and embed elements are already set to their original visibility values.
- apm.env.report.hideoverlay = true/false
- if set to true the dialog overlay is hidden (display: none) to allow custom overlay handling.
- The apm.env.report.data object:
Data Structure (apm.env.report.data) |
|---|
apm.env.report.data = { contextid, filter, key, description, } |
- The contextid, filter and key values have already been assigned with the arguments passed by the initial call of apm.ReportDialog(...)
- The description field contains the value the user entered in the text input field inside the dialog
- e.g: the developer can use the oncancel/onsubmit-callback to get the value the user entered in the feedback dialog and use it in his own application logic.
Special parameter access:
- env.report.dialognode: this variable stores the DOM-node (DIV) used to display the feedback dialog.
Internal methods to control the dialog (should only be used in exceptional cases):
- apm.utils.createReportDialog() ... create and show dialog (is called by ReportDialog main function)
- apm.utils.cancelReportDialog() ... same as user cancels dialog (Close/X)
- apm.utils.removeReportDialog() ... remove dialog DIV (is called by cancelReportDialog and submitReportDialog)
- apm.utils.submitReportDialog() ... same as user presses submit/OK
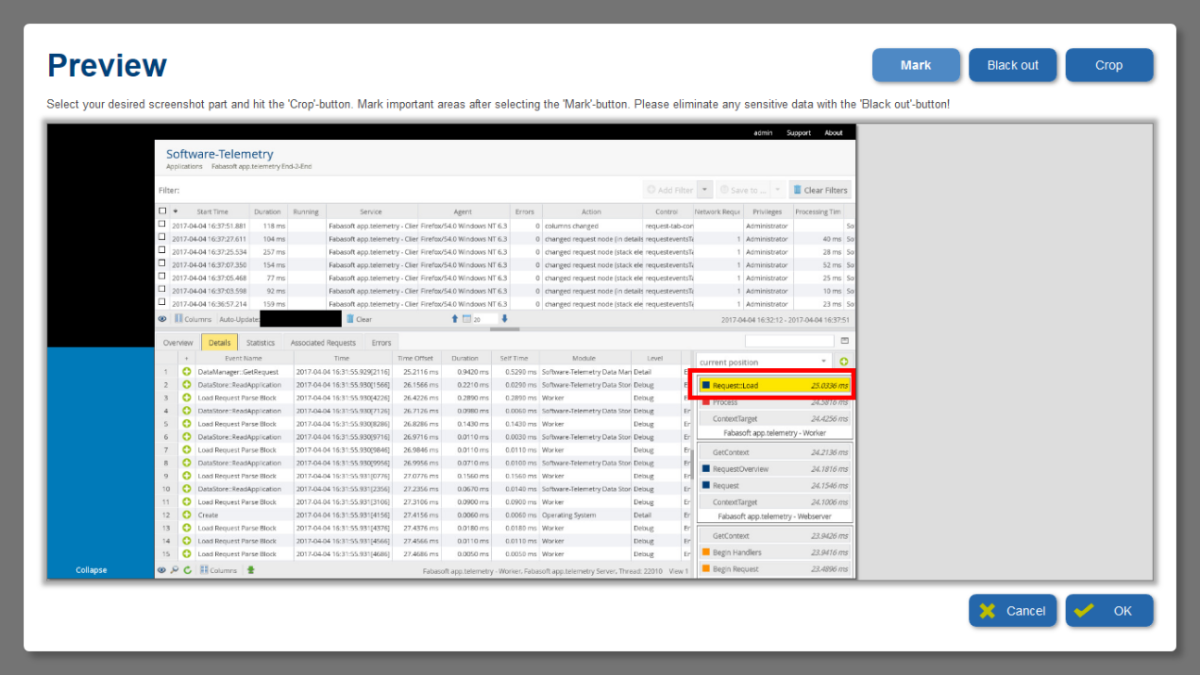
Customizing Report Dialog Screenshot/Preview
Since Winter Release 2012 the app.telemetry feedback dialog supports an HTML5 screenshot to be taken and submitted via the feedback dialog without any browser plugin/addon. This feature is supported in all modern web browsers which support the HTML5-canvas element native.
To customize if the HTML5 screenshot should be enabled for your website and to customize the display texts used for the HTML5 screenshot attachment inside the feedback dialog use the following properties of the apm.env.report data object:
Name (apm.env.report. ...) | Default Value | Description |
|---|---|---|
enableHTML5Screenshot | true | Enable (true) / disable (false) support and automatic rendering of HTML5 screenshot on opening the feedback dialog |
HTML5ScreenshotPreview | “Preview” | display label for preview screenshot link |
HTML5ScreenshotLoading | “loading...” | display label for preview screenshot link during loading/rendering of screenshot |
HTML5ScreenshotLabel | “Web Browser Screenshot” | display label for HTML5 screenshot file attachment listing |
HTML5ScreenshotPreviewUnavailable | “N/A” | display label for preview screenshot link if no screenshot is available or loading/rendering failed |
HTML5ScreenshotClosePreviewTitle | “Close” | Button label for close button for preview window. |
HTML5ScreenshotLoadingTimeout | 30000 | timeout (in msec) after which the loading/rendering of the HTML5 screenshot will be cancelled |
Since version 2013 Summer Release the screenshot preview was redesigned and improved supporting the following new features:
- Crop/cut screenshot to desired size (especially to hide other application windows captured with the native Fabasoft plugin screenshot)
- Mark screenshot: mark interesting/important parts in the screenshot with a colored (red) rectangle
- Redact: hide parts you don’t want to transmit with your feedback from the screenshot by painting those areas with black filled rectangles
These new features …
- require HTML5-support in the web browser (only modern browsers like Chrome, Firefox or IE9+ are supported)
- work for captured HTML5-screenshots of any web page and for native Fabasoft plugin screenshots
In order to customize the label and button texts of the new screenshot preview dialog use the following configuration parameters of the apm.env.report data object:
Name (apm.env.report. ...) | Default Value | Description |
|---|---|---|
screenshotPreviewTitle | “Preview” | Displayed top title for the screenshot preview dialog. |
screenshotPreviewHelpText | “Select your desired screenshot part ...” | This is the help text displayed in the preview dialog to explain the crop/mark features and give the user other hints for using this preview dialog. |
screenshotPreviewCropButtonLabel | “Crop” | Button label for the “cut/crop” feature. |
screenshotPreviewMarkButtonLabel | “Mark” | Button label for the “mark” feature. |
screenshotPreviewBlackoutButtonLabel | “Redact” | Button label for the “redact” feature. |
screenshotPreviewCancelButtonLabel | “Cancel” | Button label for the “cancel/close” preview dialog. |
screenshotPreviewOkButtonLabel | “OK” | Button label for the “ok/apply” to accept modifications and close preview dialog. |
Using Report Dialog Example
Usage Example |
|---|
... |
Status Functions (JavaScript)
Method HasActiveContext (JavaScript)
Call apm.HasActiveContext to test, if a software-telemetry session is active for some logging level. This information should be used to avoid costly operations preparing parameters for events that are currently not logged.
Syntax |
|---|
apm.HasActiveContext(contextid, level); |
Parameters:
- contextid: This is the context for which you want to know if the event will be logged.
- level: The event level of the event you prepare parameters for.
Return Value:
- The return value is true if the event will be logged.
Usage Example |
|---|
var context = apm.CreateContext(null, "filter value"); |
Method IsConnected (JavaScript)
Call apm.IsConnected to test, if the application has successfully registered to a Fabasoft app.telemetry agent/WebAPI. Your application must not make any assumptions based on the return value of this function as there are many reasons that may lead to a false being returned from this function even though the communication with the WebAPI be possible in general.
Syntax |
|---|
apm.IsConnected(); |
Parameters:
This function does not take any arguments.
Return Value:
- This function returns true if the communication to the configured Web-API web service is successful.
Remarks:
- A call to this function does not result in an XMLHTTPRequest to the web service; instead, it returns the result of past communications, depending on when you call this function you may need to trigger a flush before.
- You can check if the API is active by checking apm.env.active. See “Environment Configuration (JavaScript)” for details.
- Please note that versions prior to Fabasoft app.telemetry 2010 Fall Release (5.3) always returned false.
Usage Example |
|---|
apm.RegisterApplication("Fabasoft app.telemetry", "", "Client", ""); |